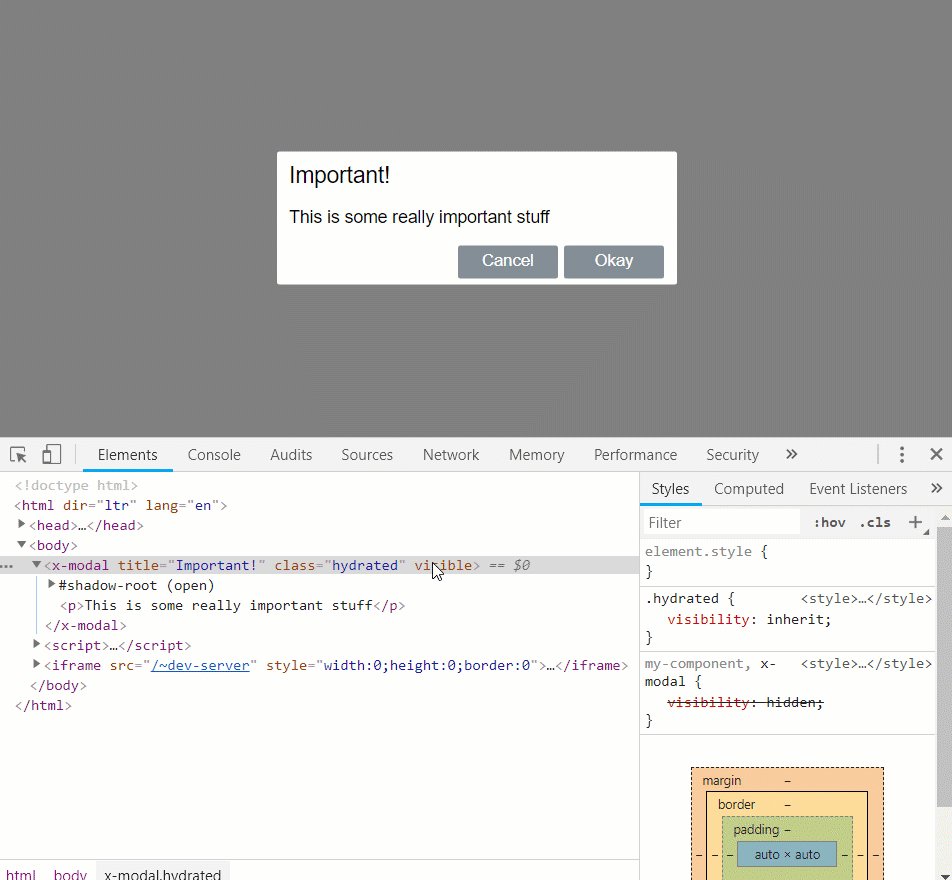
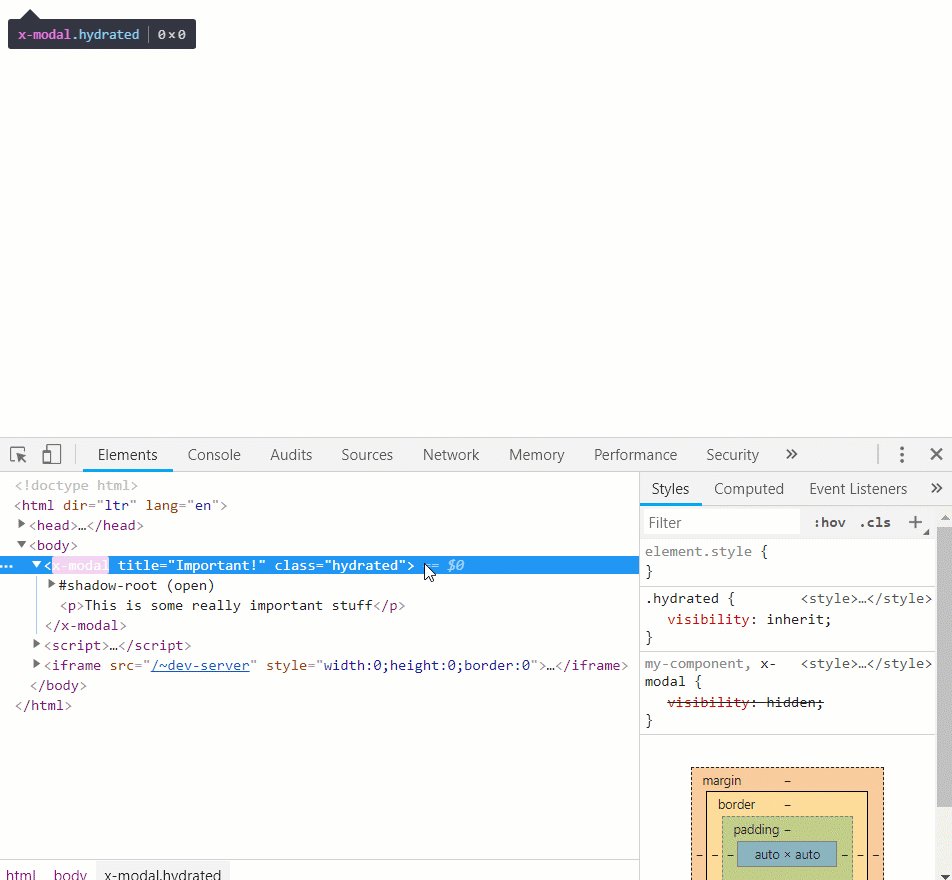
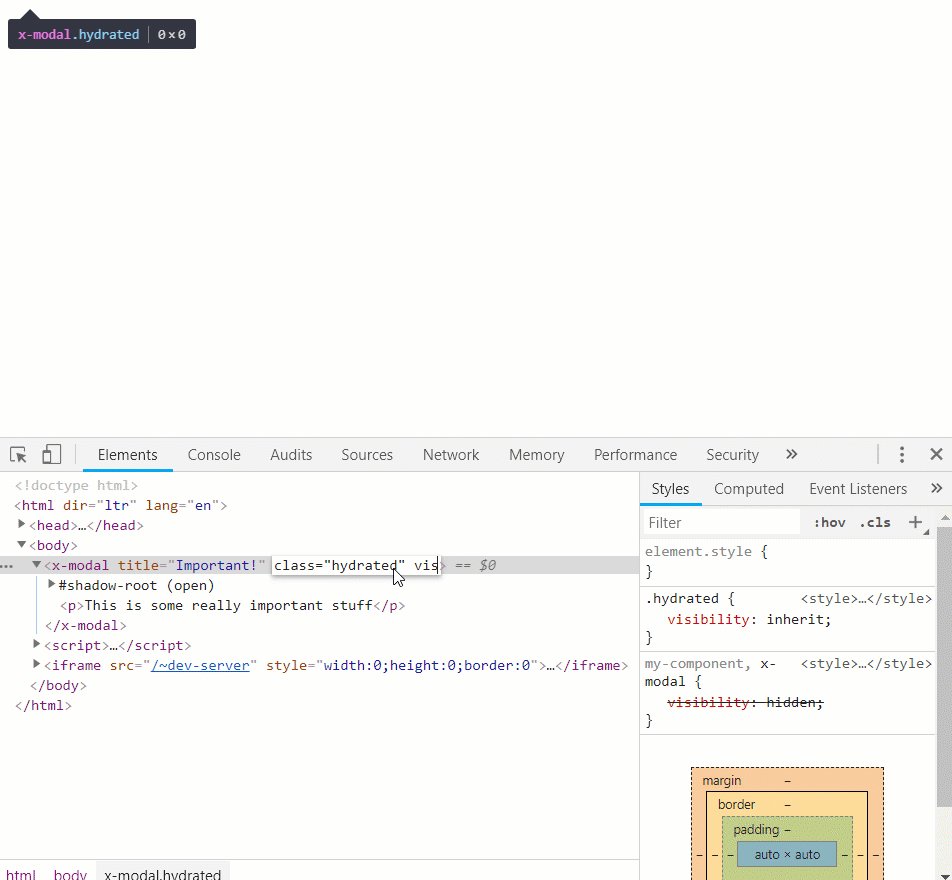
Stenciljs Unmount Component . stencil components are rendered using jsx, a popular, declarative template syntax. Import { component, h, prop } from '@stencil/core'; — stencil is a compiler for generating web components developed by the ionic team. By vaibhav shinde mar 13, 2023 10 min read. — no matter what kind of component you’re building, every component needs styles. — let's take a look at a basic stencil component. — getting started with web components using stencil. @component() is a decorator that designates a typescript class as a stencil. // find an element with the tag name. — removeparentwrapper() {. According to the ionic team, stencil should not be called a framework, but it looks like a framework to me :). components in stencil can be used as standalone components, as a part of a stencil web application, and as part of ionic progressive web applications. In this tutorial, we’re going to take a deep dive into styling. Each component has a render function that.
from exoqnpciu.blob.core.windows.net
Each component has a render function that. In this tutorial, we’re going to take a deep dive into styling. @component() is a decorator that designates a typescript class as a stencil. components in stencil can be used as standalone components, as a part of a stencil web application, and as part of ionic progressive web applications. — getting started with web components using stencil. stencil components are rendered using jsx, a popular, declarative template syntax. // find an element with the tag name. — removeparentwrapper() {. — no matter what kind of component you’re building, every component needs styles. — let's take a look at a basic stencil component.
Stenciljs Onload at Hattie Sousa blog
Stenciljs Unmount Component By vaibhav shinde mar 13, 2023 10 min read. stencil components are rendered using jsx, a popular, declarative template syntax. According to the ionic team, stencil should not be called a framework, but it looks like a framework to me :). // find an element with the tag name. By vaibhav shinde mar 13, 2023 10 min read. — removeparentwrapper() {. — let's take a look at a basic stencil component. Import { component, h, prop } from '@stencil/core'; — stencil is a compiler for generating web components developed by the ionic team. — getting started with web components using stencil. components in stencil can be used as standalone components, as a part of a stencil web application, and as part of ionic progressive web applications. Each component has a render function that. @component() is a decorator that designates a typescript class as a stencil. In this tutorial, we’re going to take a deep dive into styling. — no matter what kind of component you’re building, every component needs styles.
From whoisryosuke.com
Automatic Component Documentation using StencilJS and GatsbyJS Stenciljs Unmount Component Import { component, h, prop } from '@stencil/core'; According to the ionic team, stencil should not be called a framework, but it looks like a framework to me :). // find an element with the tag name. stencil components are rendered using jsx, a popular, declarative template syntax. — getting started with web components using stencil. By vaibhav. Stenciljs Unmount Component.
From github.com
feature request Component testing for StencilJS · Issue 24054 Stenciljs Unmount Component According to the ionic team, stencil should not be called a framework, but it looks like a framework to me :). — stencil is a compiler for generating web components developed by the ionic team. — getting started with web components using stencil. @component() is a decorator that designates a typescript class as a stencil. components in. Stenciljs Unmount Component.
From cloudinary.com
Getting Started with StencilJS Stenciljs Unmount Component — removeparentwrapper() {. — getting started with web components using stencil. According to the ionic team, stencil should not be called a framework, but it looks like a framework to me :). By vaibhav shinde mar 13, 2023 10 min read. stencil components are rendered using jsx, a popular, declarative template syntax. — stencil is a. Stenciljs Unmount Component.
From www.htmlelements.com
Stencil and Components Frameworks Stenciljs Unmount Component — removeparentwrapper() {. Each component has a render function that. components in stencil can be used as standalone components, as a part of a stencil web application, and as part of ionic progressive web applications. — getting started with web components using stencil. // find an element with the tag name. By vaibhav shinde mar 13, 2023. Stenciljs Unmount Component.
From medium.com
Building a library with StencilJS by Adrian Rivers Medium Stenciljs Unmount Component — no matter what kind of component you’re building, every component needs styles. In this tutorial, we’re going to take a deep dive into styling. According to the ionic team, stencil should not be called a framework, but it looks like a framework to me :). — stencil is a compiler for generating web components developed by the. Stenciljs Unmount Component.
From cbinzer.de
Einführung in StencilJS Christian Binzer Stenciljs Unmount Component By vaibhav shinde mar 13, 2023 10 min read. stencil components are rendered using jsx, a popular, declarative template syntax. // find an element with the tag name. components in stencil can be used as standalone components, as a part of a stencil web application, and as part of ionic progressive web applications. — no matter what. Stenciljs Unmount Component.
From www.youtube.com
Intro to Components with StencilJS YouTube Stenciljs Unmount Component — removeparentwrapper() {. components in stencil can be used as standalone components, as a part of a stencil web application, and as part of ionic progressive web applications. // find an element with the tag name. In this tutorial, we’re going to take a deep dive into styling. — getting started with web components using stencil. By. Stenciljs Unmount Component.
From cloudinary.com
Getting Started with StencilJS Stenciljs Unmount Component In this tutorial, we’re going to take a deep dive into styling. — let's take a look at a basic stencil component. // find an element with the tag name. — no matter what kind of component you’re building, every component needs styles. — getting started with web components using stencil. @component() is a decorator that designates. Stenciljs Unmount Component.
From codeburst.io
How to Build Reusable Components Using Stenciljs by Sai gowtham Stenciljs Unmount Component Each component has a render function that. Import { component, h, prop } from '@stencil/core'; components in stencil can be used as standalone components, as a part of a stencil web application, and as part of ionic progressive web applications. — getting started with web components using stencil. — let's take a look at a basic stencil. Stenciljs Unmount Component.
From stackoverflow.com
stenciljs cannot find module cloudinarycore Stack Overflow Stenciljs Unmount Component // find an element with the tag name. Import { component, h, prop } from '@stencil/core'; @component() is a decorator that designates a typescript class as a stencil. Each component has a render function that. components in stencil can be used as standalone components, as a part of a stencil web application, and as part of ionic progressive web. Stenciljs Unmount Component.
From www.youtube.com
Automatically Create StencilJS Components with the Generate Command Stenciljs Unmount Component stencil components are rendered using jsx, a popular, declarative template syntax. // find an element with the tag name. — no matter what kind of component you’re building, every component needs styles. — stencil is a compiler for generating web components developed by the ionic team. — removeparentwrapper() {. According to the ionic team, stencil should. Stenciljs Unmount Component.
From morioh.com
Using RxJS Observables with StencilJS and Ionic Stenciljs Unmount Component // find an element with the tag name. By vaibhav shinde mar 13, 2023 10 min read. @component() is a decorator that designates a typescript class as a stencil. In this tutorial, we’re going to take a deep dive into styling. Each component has a render function that. components in stencil can be used as standalone components, as a. Stenciljs Unmount Component.
From hashnode.com
Automatic Component Documentation using StencilJS and GatsbyJS Stenciljs Unmount Component Each component has a render function that. — no matter what kind of component you’re building, every component needs styles. In this tutorial, we’re going to take a deep dive into styling. components in stencil can be used as standalone components, as a part of a stencil web application, and as part of ionic progressive web applications. . Stenciljs Unmount Component.
From github.com
StencilJS Typescript Explicit type definition of enum is required Stenciljs Unmount Component — let's take a look at a basic stencil component. Import { component, h, prop } from '@stencil/core'; // find an element with the tag name. By vaibhav shinde mar 13, 2023 10 min read. — removeparentwrapper() {. @component() is a decorator that designates a typescript class as a stencil. — stencil is a compiler for generating. Stenciljs Unmount Component.
From medium.com
Create a Component to keep track of your input’s draft using Stenciljs Unmount Component By vaibhav shinde mar 13, 2023 10 min read. — no matter what kind of component you’re building, every component needs styles. — stencil is a compiler for generating web components developed by the ionic team. According to the ionic team, stencil should not be called a framework, but it looks like a framework to me :). . Stenciljs Unmount Component.
From statamic.com
StencilJS Starter Kit a Statamic Starter Kit Stenciljs Unmount Component // find an element with the tag name. According to the ionic team, stencil should not be called a framework, but it looks like a framework to me :). By vaibhav shinde mar 13, 2023 10 min read. Each component has a render function that. — removeparentwrapper() {. — let's take a look at a basic stencil component.. Stenciljs Unmount Component.
From stackoverflow.com
angular Error "Cannot find module" when cloning Ionic 4 component Stenciljs Unmount Component — stencil is a compiler for generating web components developed by the ionic team. // find an element with the tag name. Import { component, h, prop } from '@stencil/core'; — no matter what kind of component you’re building, every component needs styles. — removeparentwrapper() {. Each component has a render function that. — getting started. Stenciljs Unmount Component.
From medium.com
Building a library with StencilJS by Adrian Rivers Medium Stenciljs Unmount Component Each component has a render function that. — let's take a look at a basic stencil component. — stencil is a compiler for generating web components developed by the ionic team. — no matter what kind of component you’re building, every component needs styles. — removeparentwrapper() {. // find an element with the tag name. . Stenciljs Unmount Component.